ホームページの文章をコピーしようとして範囲選択ができなかったり、右クリックができなかったりするサイトを見かけます。これはサイトの管理者があえてコピーを禁止する設定(Javascript等)をしています。確かに、いろいろ考えながら投稿した文章を簡単にコピペされたら腹が立ちますが・・・
Webサイトの文章を勝手に転載することは著作権法に触れるというのは言うまでもありませんが、私的利用や引用など法令に触れない範囲で利用するのは差し支えありません。
そこで、当サイトはWordを解説するサイトなので、「Wordの練習」としてコピペをブロックしているサイトのソースから文章を抽出する方法について解説します。なお、この記事はサイトの無断転載を推奨する目的ではなく、Wordの置換機能(ワイルドカード)を学習する方法として紹介するものです。
目次
1.Webサイトのコピペについて
Webサイトの文章をコピペして、Wordの文章の中で利用する方法などについてはこちらの記事をご覧ください。
2.コピーができないサイトの仕組み
問題
コピーができないように設定しているサイトはどのような設定をしているか述べなさい。
解説
ブログやホームページの管理者は、範囲選択や右クリックができないように設定したり、範囲選択ができてもコピーができないように設定することができます。Javascriptを使う方法が一般的で、個人のブログや企業のホームページで使われている手法です。

しかし、当ブログではこのようなウザい設定をしていません。「コピーできないサイト」などで検索すれば分かると思いますが、サイトの閲覧者側(ブラウザの設定)でJavascriptの機能を一時的に止めることが可能です。

Javascriptの機能を止めればコピーができるようになるので、実はあまり意味がない方法なのです。

そして、このような意味のないコピーガードをしているサイトは「ソース」を見ることも簡単にできてしまうので(後述)、Javascriptの機能を止めなくてもコピーができてしまいます。

なお、歌詞サイトなどはPHPやJSで外部ファイルを読み込んでいるので、簡単にコピペをすることができません(コピペをする方法はありますが割愛させていただきます)。
3.ソースを見る
問題
Webサイトのソース(HTML)を表示してコピペする方法を述べなさい。
解説
(1)ソースとは何か
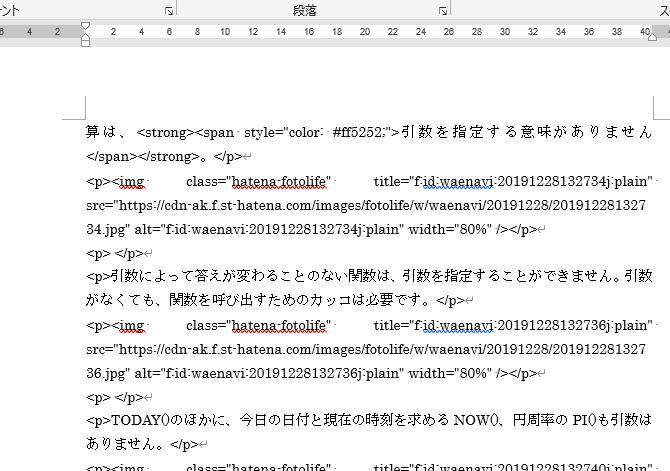
WebサイトはHTMLと呼ばれる文字データだけの言語で作ります。実際にはホームページソフトやブログサービスなどが代わりに作ってくれます。これを「ソース source」といいます。
↓ HTMLソース

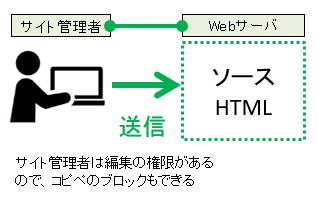
Webサイトの管理者はこのソースをサーバに送信します。ブログやSNSの場合は「投稿」することによってソースが作られて保存されます。

公開されたソースはいつでも閲覧することができて、それを受信した閲覧者のブラウザがソースを解釈して「Webサイト」という形で表示してくれます。閲覧者はWebサイトを見ることができますが、そのときにソースを受信していますから、その受信したソース(Webサイトの形になる前のデータ)を見ることもできます。

(2)ショートカットキー
右クリックをすればソースの表示をすることができますが、右クリックを禁止している場合もあるので、ショートカットキーを使いましょう。

Ctrlキーを押しながら[U]を押すとソースが表示されます。ただし、ブラウザによっては表示されないことがあります。
- Google Chrome・・・[Ctrl] + [U]
- Mozilla Firefox・・・[Ctrl] + [U]
- Microsoft Internet Exploror・・・[Ctrl] + [U]
- Opera・・・[Ctrl] + [U]
- Safari・・・[Ctrl] + [Alt] + [U]

(3)デベロッパーツール
[Ctrl] + [U]でソースが表示されない場合、デベロッパーツール(開発者ツール)を表示する方法があります。開発者ツールのショートカットキーは[F12]です([Shift] + [Ctrl] + [I] の場合もあります)。

4.HTMLタグの削除
問題
ソースをWordに貼り付け、<~>で囲まれた部分を削除しなさい。

解説
ソースのコピーをサイト管理者がブロックすることはできません。ソースを全部選択します。コピーします。

Wordに貼り付けをしますが、このとき「テキストのみ保持」で貼り付けます。

貼り付けたソースを見ると、不等号の記号<~>で囲まれた文字列が多いことが分かります。これは、書式や文書構造などの情報を表すもので文章とは関係がありません。これを削除します。

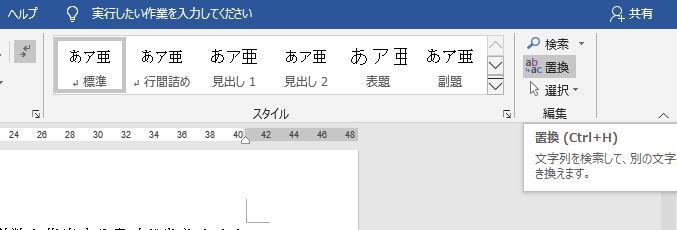
ホームタブで置換のボタンを押します(ショートカットキーCtrl+H)。

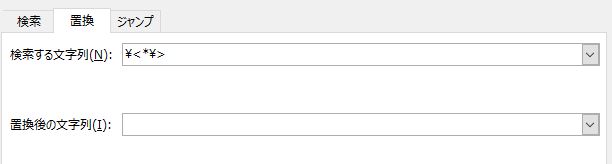
検索する文字列に、半角で「\<*\>」(円マーク・不等号・アスタリスク・円マーク・不等号)と入力します。置換する文字列は空欄にします。

オプションボタンをクリックします。「ワイルドカードを使用する」にチェックを入れます。

すべて置換をすると、不等号の記号<~>で囲まれた文字列がすべて削除されます。これで本文だけを抽出することができます。

ポイント1
置換する文字列を空欄にすると、検索した文字列の「削除」になります。

ポイント2
置換の画面は通常、固定の文字列を置換しますが、置換する文字列が一定でない場合、「任意の文字(=なんでもよいという意味)」として指定することができます。これを「ワイルドカード」といいます。半角のアスタリスク「*」は不等号の間にあるすべての文字(不等号の中身は何でもよい)を指します。

ポイント3
ワイルドカードを用いる場合は、置換の画面のオプションで、「ワイルドカードを使用する」にチェックを入れます。

ポイント4
ワイルドカードを用いる場合、不等号は「単語の先頭と終わり」を表す特殊文字と解釈されるため、不等号の直前に円マーク「\」を付けなければなりません。したがって、不等号に囲まれた文字列<~>を削除するには「\<*\>」となります。

5.連続するスペース
問題
2個以上連続する半角スペースを、半角スペース1個に置換しなさい。
解説
HTMLは文字情報しかないため、位置合わせのために半角スペースを大量に使います。2個以上連続する半角スペースは1個にしてしまって問題ありません。ホームタブで置換のボタンを押します(ショートカットキーCtrl+H)。

検索する文字列に、半角で「 {2,}」(半角スペース・中カッコ・2・カンマ・中カッコ)と入力します。置換する文字列には半角スペースを1個入力します。これで「半角スペース2個以上を半角スペース1個に置換する」という意味になります。

オプションボタンをクリックします。「ワイルドカードを使用する」にチェックを入れます。

すべて置換をすると、2個以上連続する半角スペースが、半角スペース1個になります。

ポイント5
ワイルドカードを用いる場合、2個以上連続は「{2,}」と入力します。3個以上連続なら{3,}です。

6.連続する改行の削除
問題
2個以上連続する改行(段落記号)を、改行1個に置換しなさい。
解説
個人のブログ、特に芸能人のブログのなかには、無駄に改行を入れているクソ読みにくいものがあります。邪魔なので2つ以上改行が連続する場合に、改行を1個に置換してみましょう。ホームタブで置換のボタンを押します(ショートカットキーCtrl+H)。

検索する文字列に、半角で「^13{2,}」(キャレット・13・中カッコ・2・カンマ・中カッコ)と入力します。置換する文字列には「^13」(キャレット・13)と入力します。これで「改行2個以上を改行1個に置換する」という意味になります。

オプションボタンをクリックします。「ワイルドカードを使用する」にチェックを入れます。

すべて置換をすると、2個以上連続している改行が1個になります。

ポイント6
ワイルドカードを用いる場合、段落記号は「^13」と入力します。ちなみに、ワイルドカードを用いない場合は「^p」でもよいです。
別解
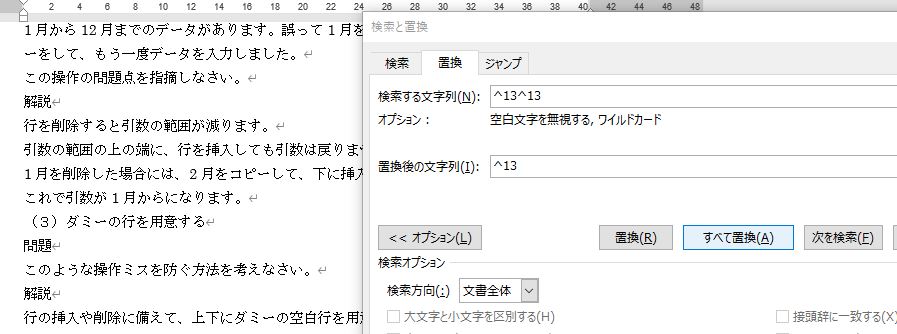
検索する文字列に、半角で「^13^13」と入力します。置換する文字列には「^13」と入力します。オプションで「ワイルドカードを使用する」「空白文字を無視する」にチェックを入れます。

「すべて置換」を繰り返します。連続の改行が無くなるまで繰り返します。

7.タブ文字の削除
問題
タブ文字を削除しなさい。
解説
たまに、半角スペースの代わりにタブ文字[Tab]を使用しているサイトがあります。ホームタブで置換のボタンを押します(ショートカットキーCtrl+H)。

検索する文字列に、半角で「^t」(キャレット・ティー)と入力します。置換する文字列は空欄にします。これで「タブの削除」という意味になります。すべて置換をすると、タブ文字の削除になります。

解説は以上です。



